# Inbound Webhooks
Inbound webhook is a powerful tool to receive data from anywhere to the chatbot through a POST request.
With inbound webhooks, your bot can even start a conversation with a bot user who never talked to it before.
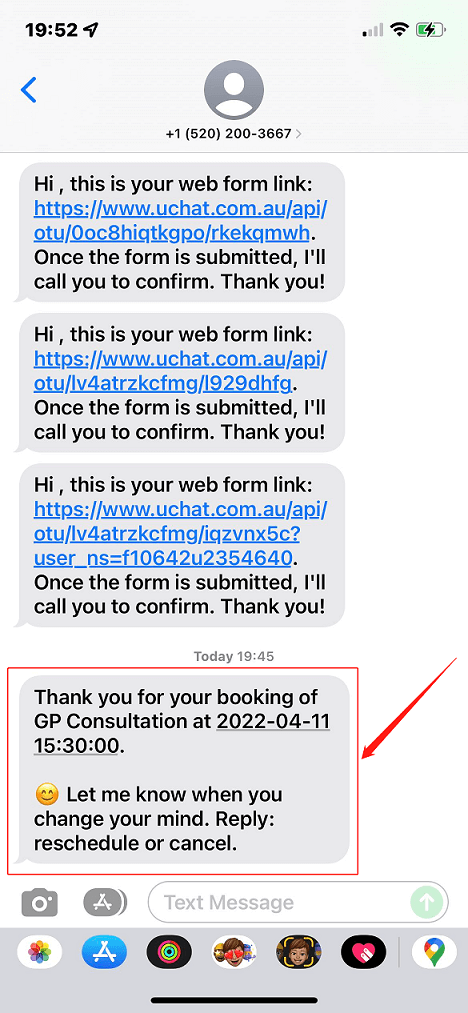
For example, when a client fills in their contact information on your website, you send the data to an inbound webhook of a chatbot, say an SMS bot. The SMS bot can then send a confirmation message to the client's phone number.
If that webhook is built in a Voice bot, the bot can even call the client right away!
Limitation
Each bot has up to 5 inbound webhooks.
# Create Inbound Webhook
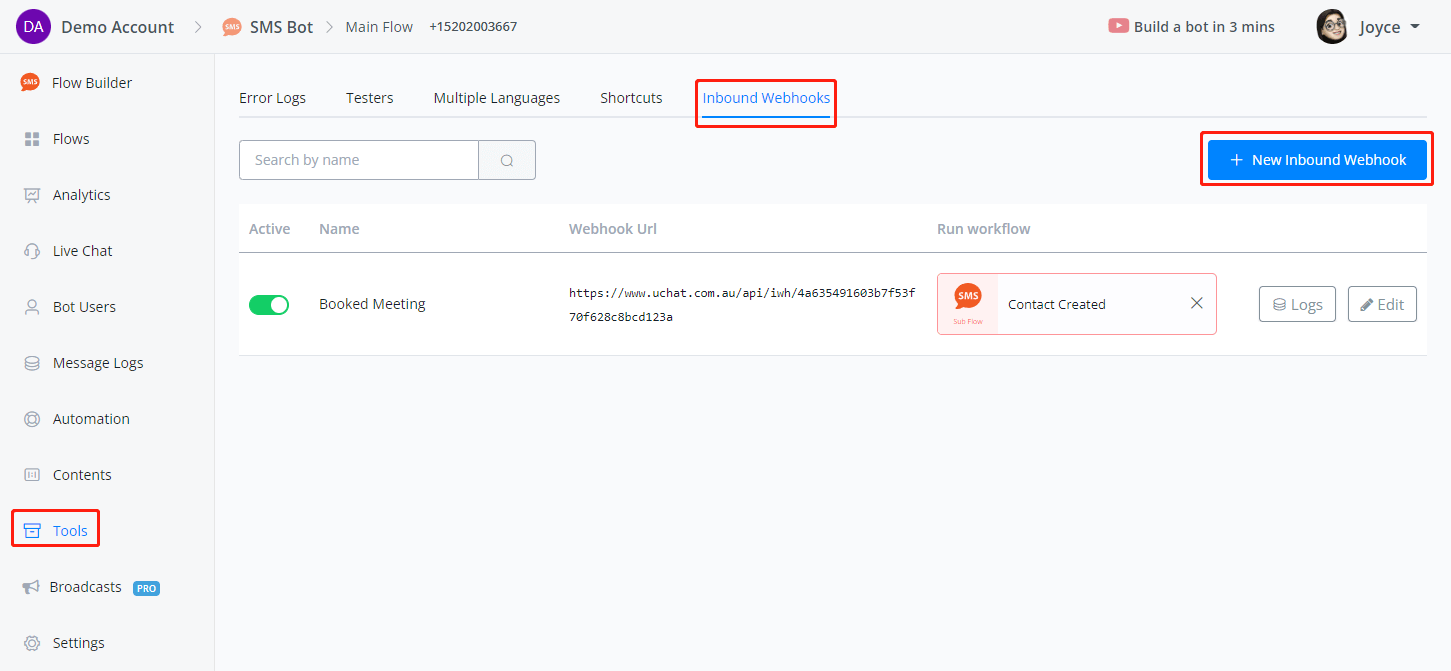
It's available in almost all channels, in your flow builder, go Tools - Inbound Webhooks:

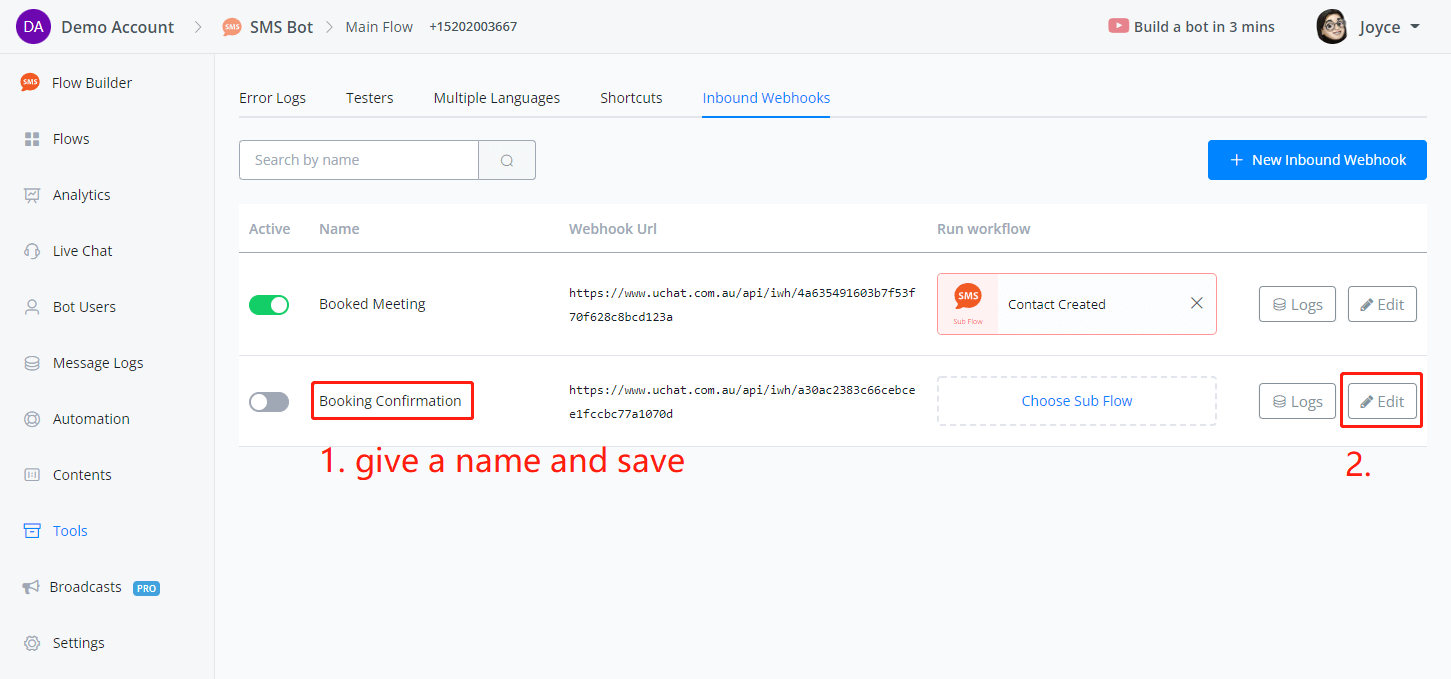
Click on New Inbound Webhook, give a name and click Save:

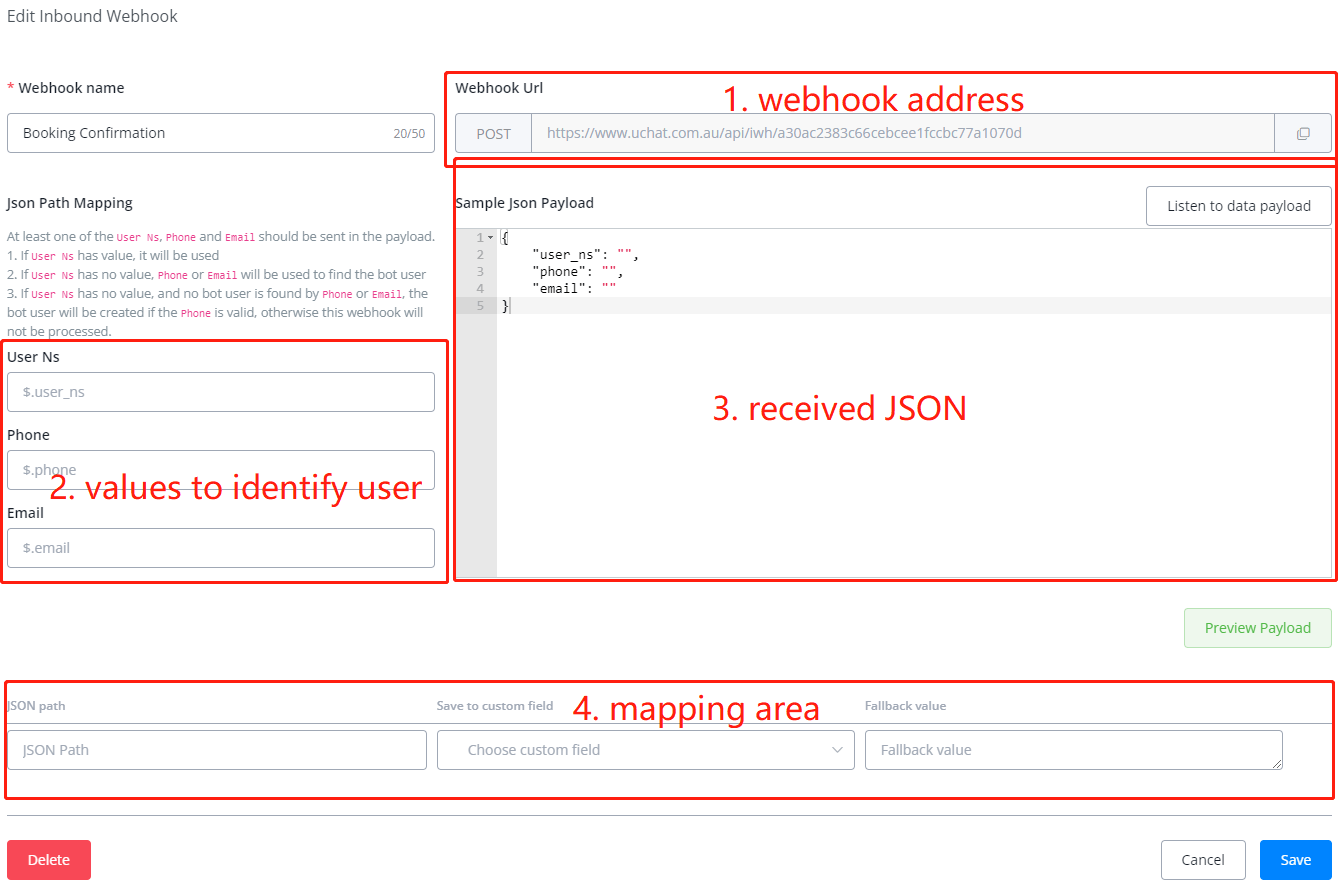
You will see the editing interface like this:

# Webhook Address
This area shows you where to send the data and the method, which is POST. Each inbound webhook has a unique URL in the whole UChat system.
# Example of Received JSON
This area shows an example JSON for reference. It describes the structure of the data in the JSON we received later. We need it to find the values for both **user identification ** and data to save.
There are 2 ways to get an example JSON:
- manually type/paste it here
- listen to a real-time data from a live test
# Values to Identify a User
Whenever the webhook receives data, it first checks the paths you specify here to see whether it can find an existing user in the chatbot.
If the user is not in the system, the chatbot will create a new profile. That's how the chatbot initiates a conversation without talking to the user before.
However, some channels don't allow the chatbot to start the conversation first due to privacy and spam issues.
For example, your SMS bot can send messages as long as you have the recipient's phone number, while your Facebook Messenger chatbot cannot send messages to a Facebook user who never talked to your bot before.
# Process for User Identification
This is the process of how the system identifies a user:
- check
user_ns- if there is a valid
user_ns, user found. - if not, next step
- if there is a valid
- check
phone/email- if we can find a user by the
phoneoremail, user found. - if not, next step
- if we can find a user by the
- verify
phone- no user matched in the system, is the
phonea valid number? - if yes, user profile created.
- if not, webhook won't be processed
- no user matched in the system, is the
# Mapping Area
The mapping list shows which value should be stored in which custom field. When you get a sample JSON in the above area, click on Preview Payload to get a mapping tool.
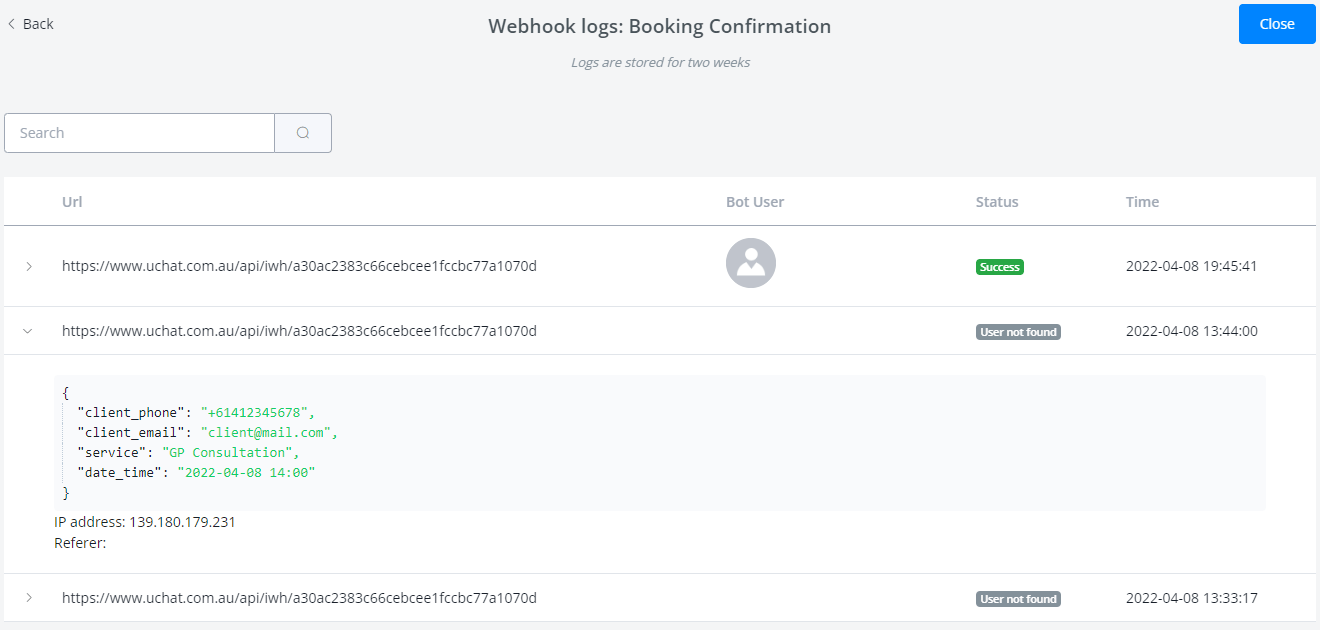
# Webhook Logs

Every single request is saved in Logs. Click on a record to see the received JSON data.
# Demo: Booking Confirmation
A perfect tool to test your inbound webhook is already built-in everywhere! Simple get a chatbot (whatever channel), test it in an Action Step.
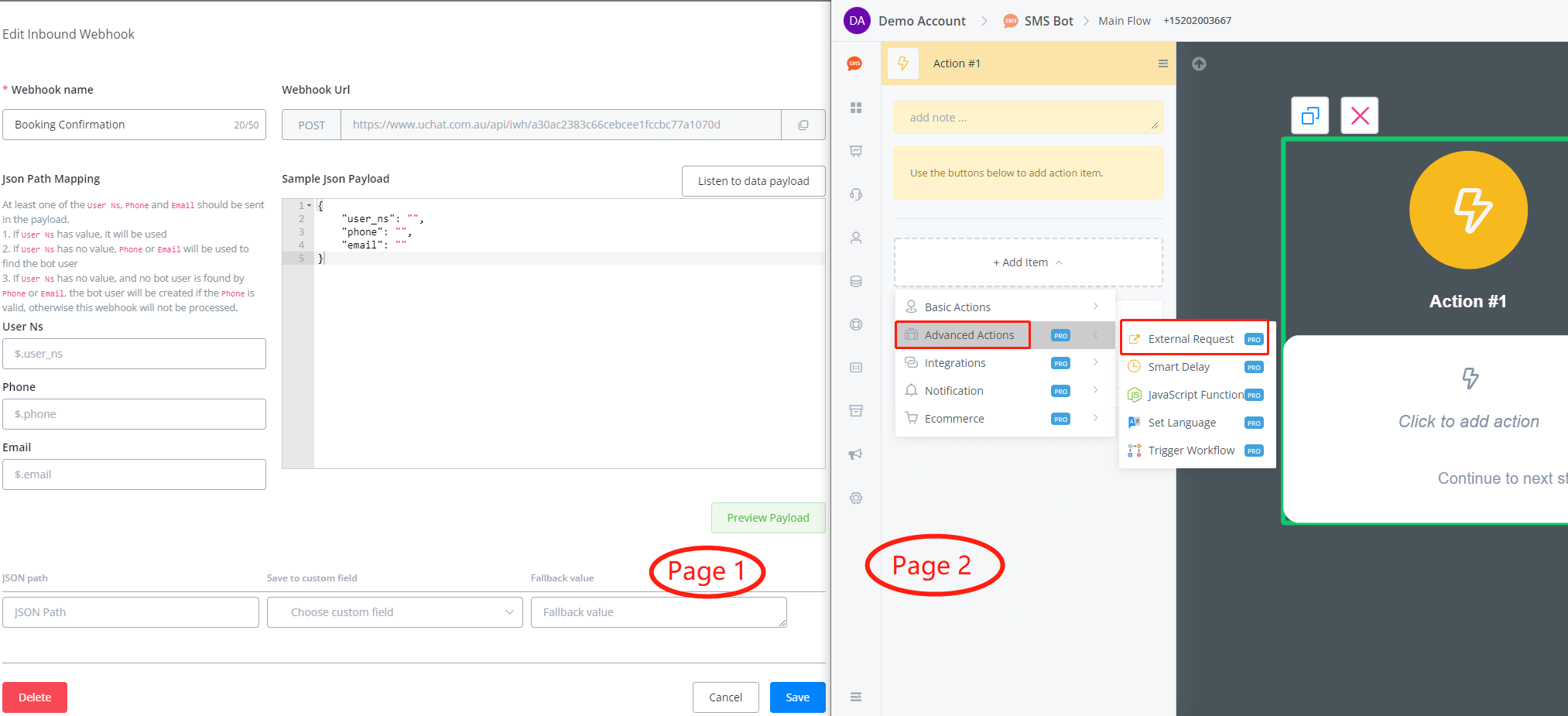
Open another UChat webpage side by side, keep the inbound webhook editing on Page 1 and select an external request on Page 2:

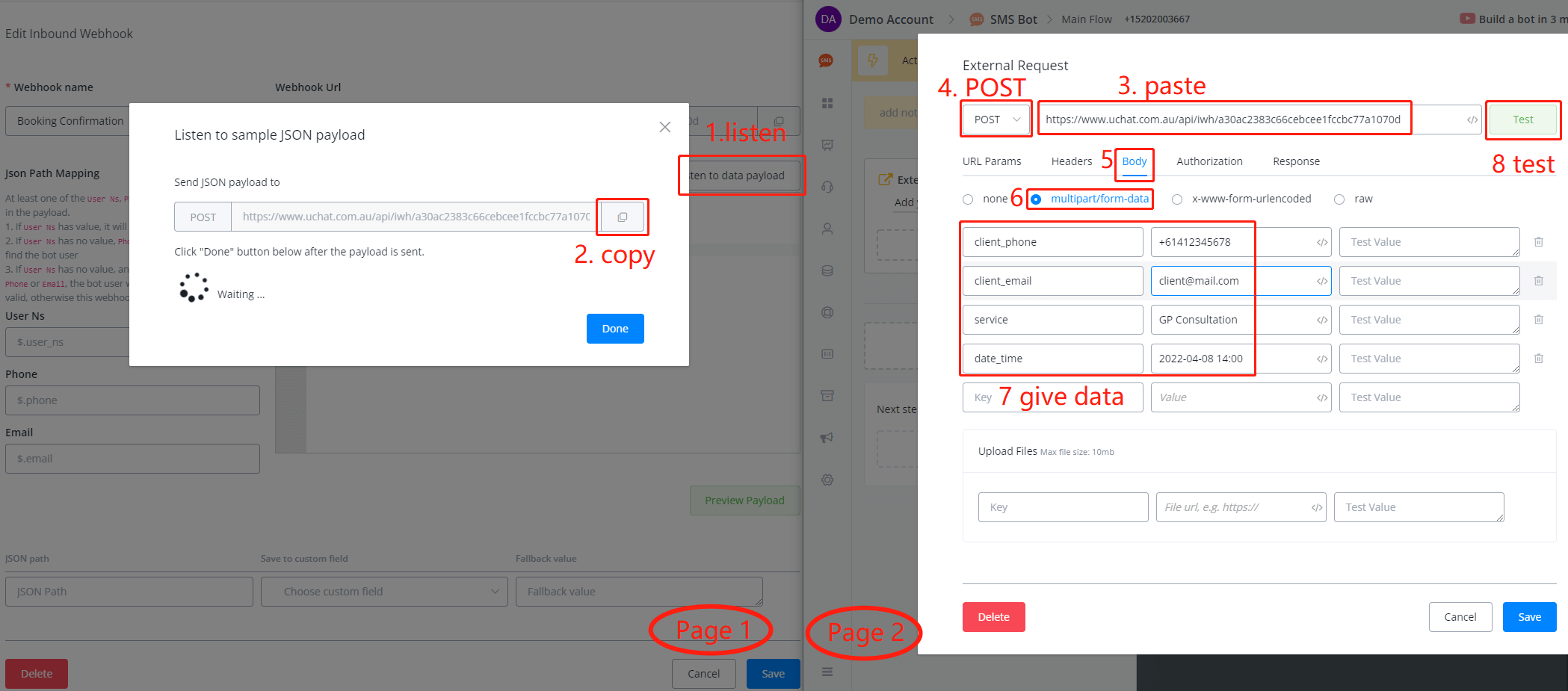
Follow steps 1 to 8 in the following screenshot:

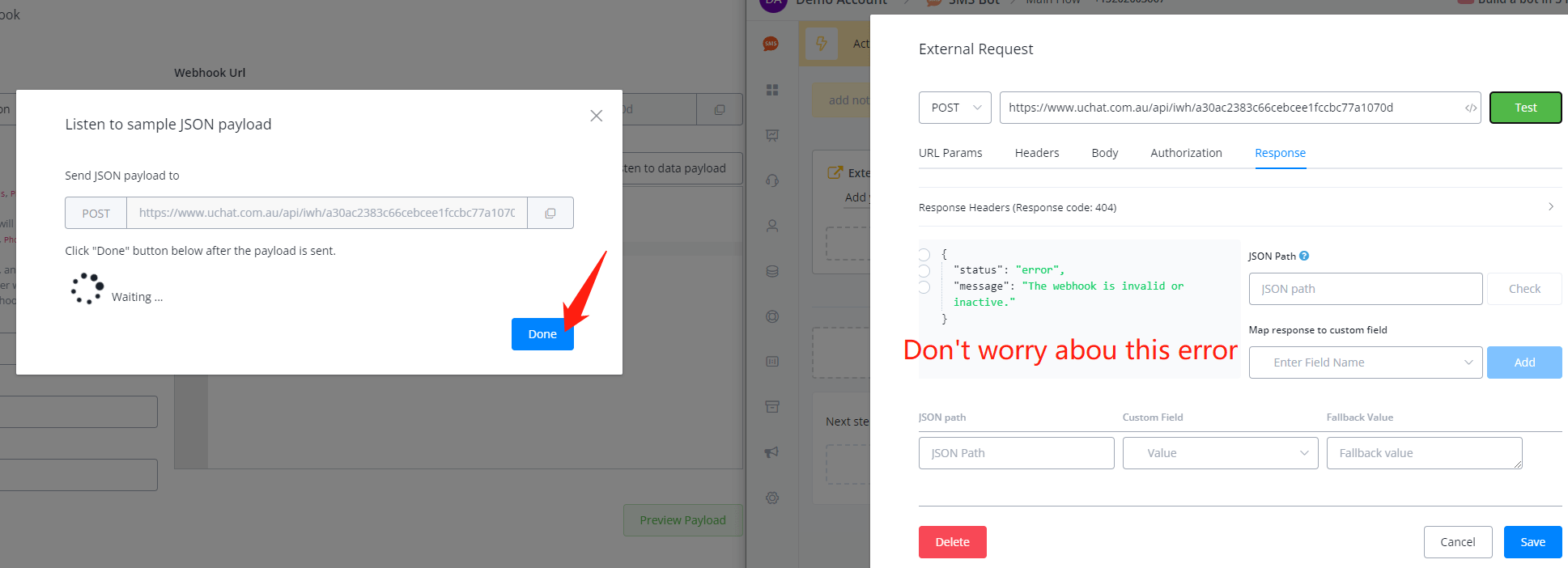
Provide the data that need to be sent to the chatbot and click Test, you must get a "webhook inactive" error since we haven't activated it yet. It's fine, click on Done on Page 1, and you will see the data saved:

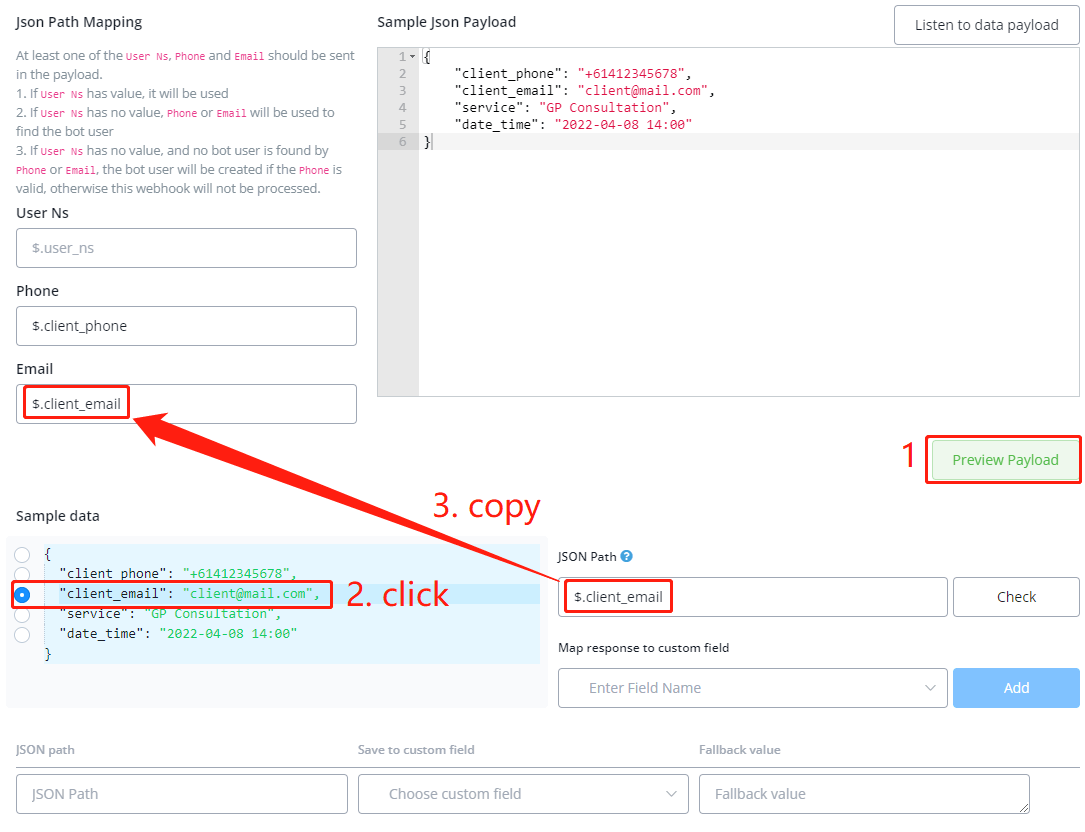
Scroll down a bit, follow steps 1, 2, 3 to tell the system, where is the phone and email values in the JSON:

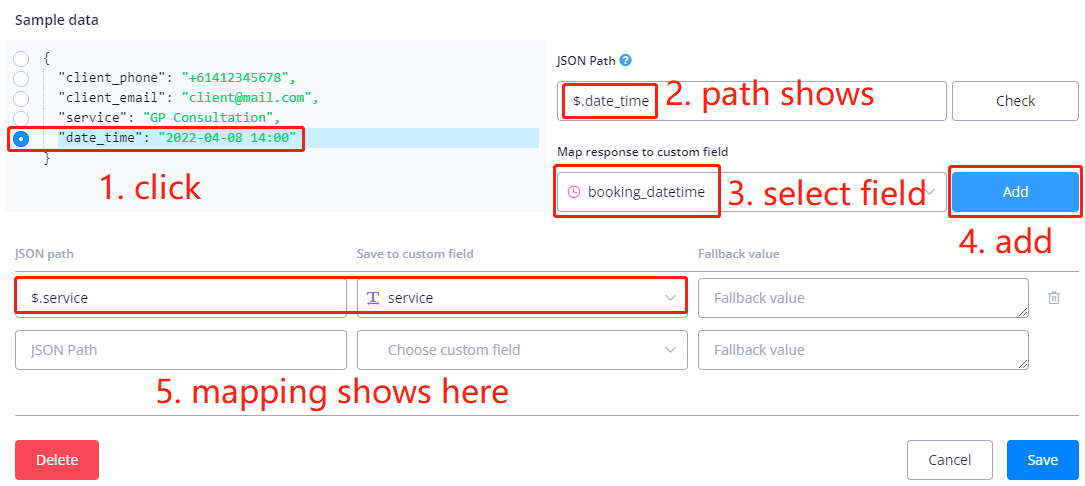
Finally, map the rest data to the chatbot:

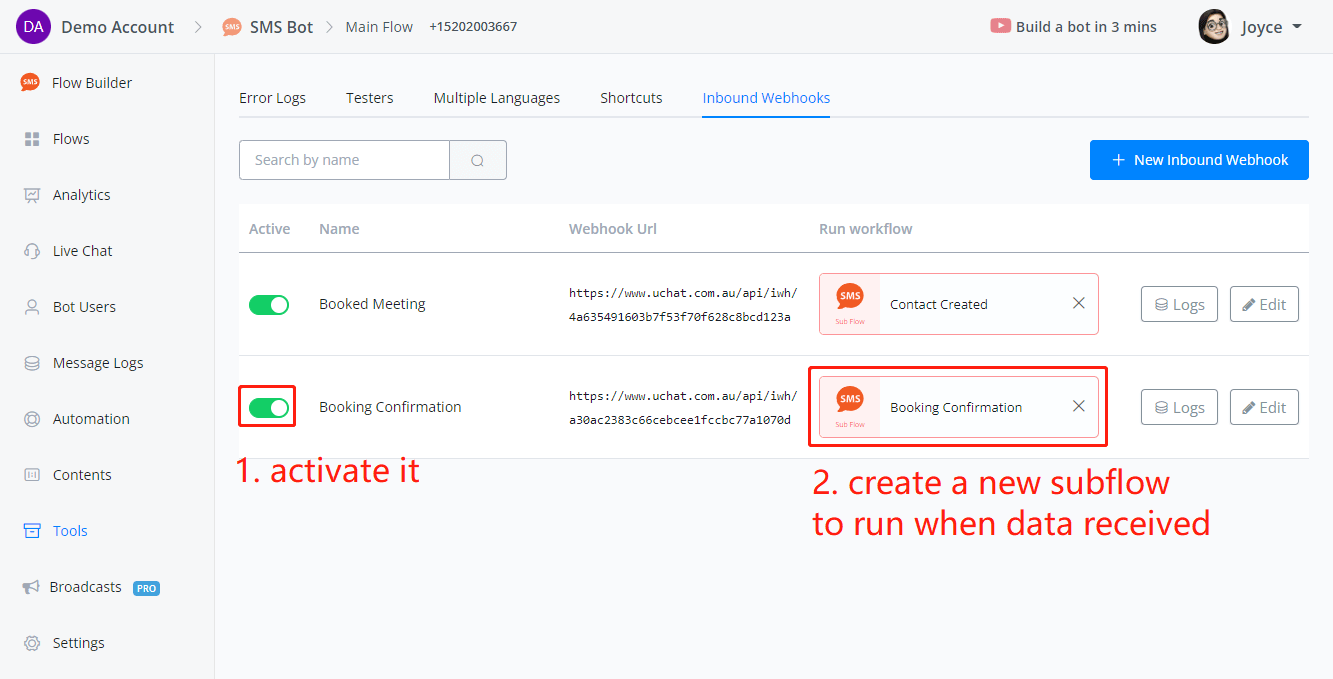
Save your inbound webhook editing:

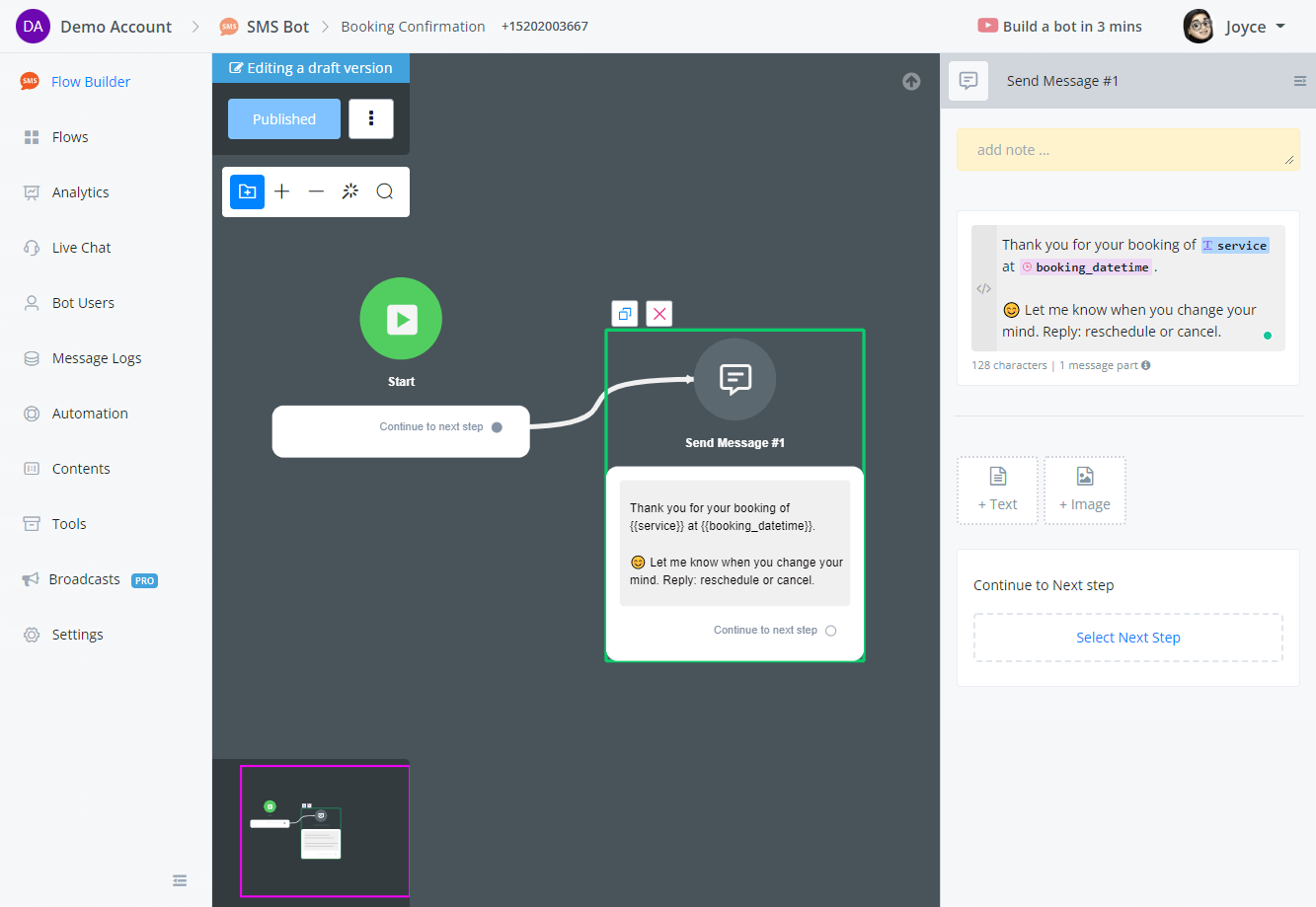
Enter the subflow, let's send a message to the bot user:

Publish the flow and let's do a live test in the external request again:

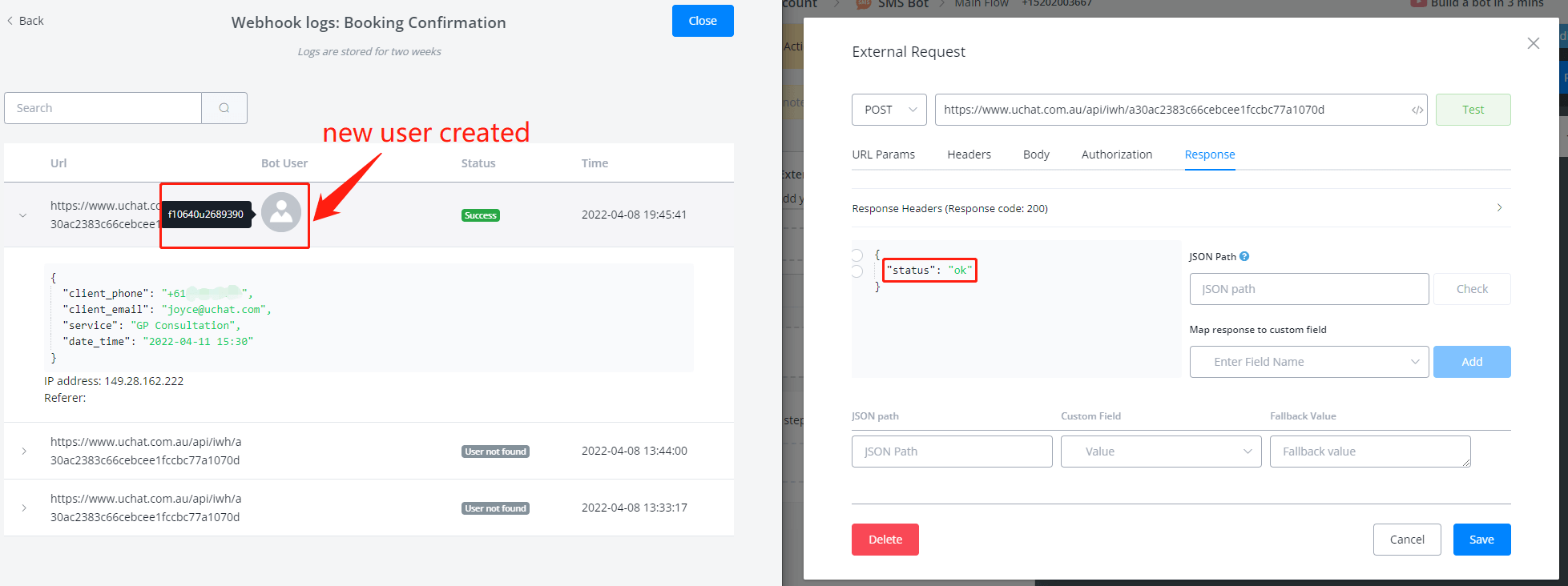
We can see that this time it run without error because we activated the webhook and used a real phone number. Go to Logs and we can see a new user profile is created successfully.
On the user side: