# Sources
The sources section helps you prepare an option list for an input. There are 2 types of sources,
| Type | Description |
|---|---|
| static | pre-defined and fixed option list |
| dynamic | request a dynamic option list via an API call |
# Create Source

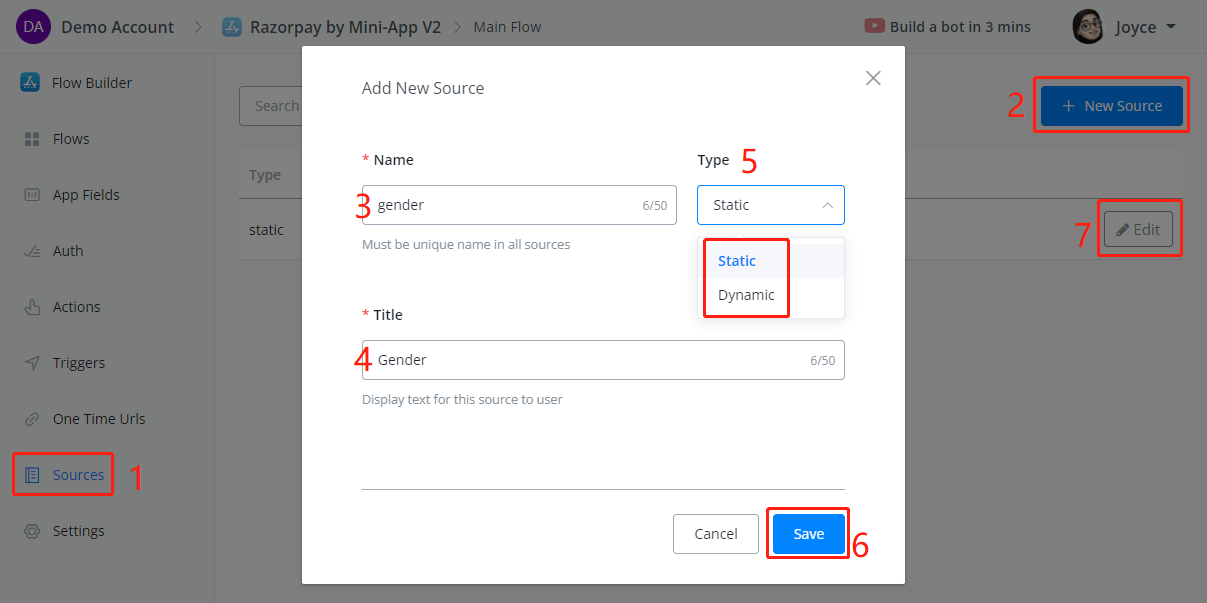
Follow steps 1 to 7 in the above screenshot to create a source and start editing. Once a source type is selected, you are unable to change it.
# Static Source

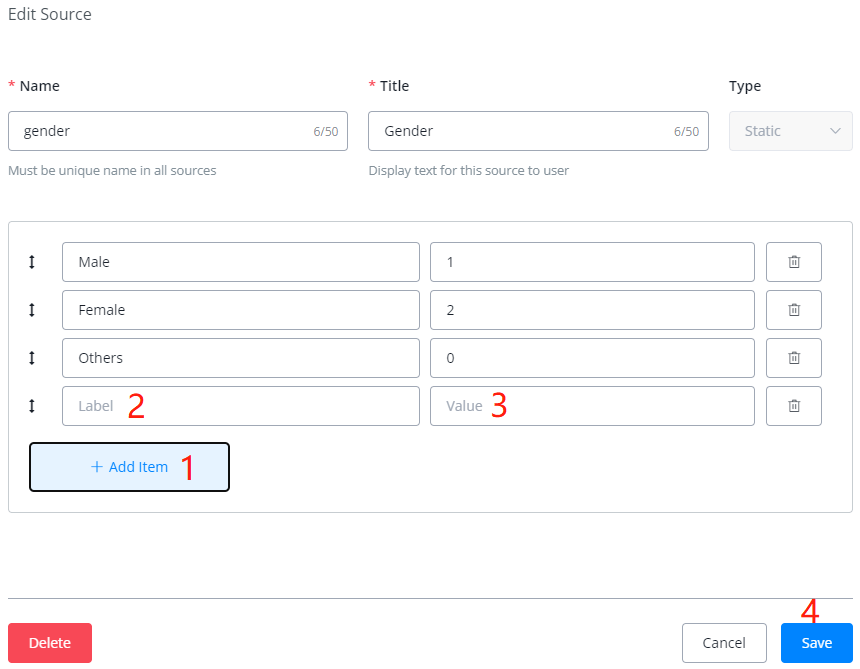
Click on Add Item to add as many options as needed. The label is what to display to users and the value is what will be actually stored in the app field.
# Dynamic Source

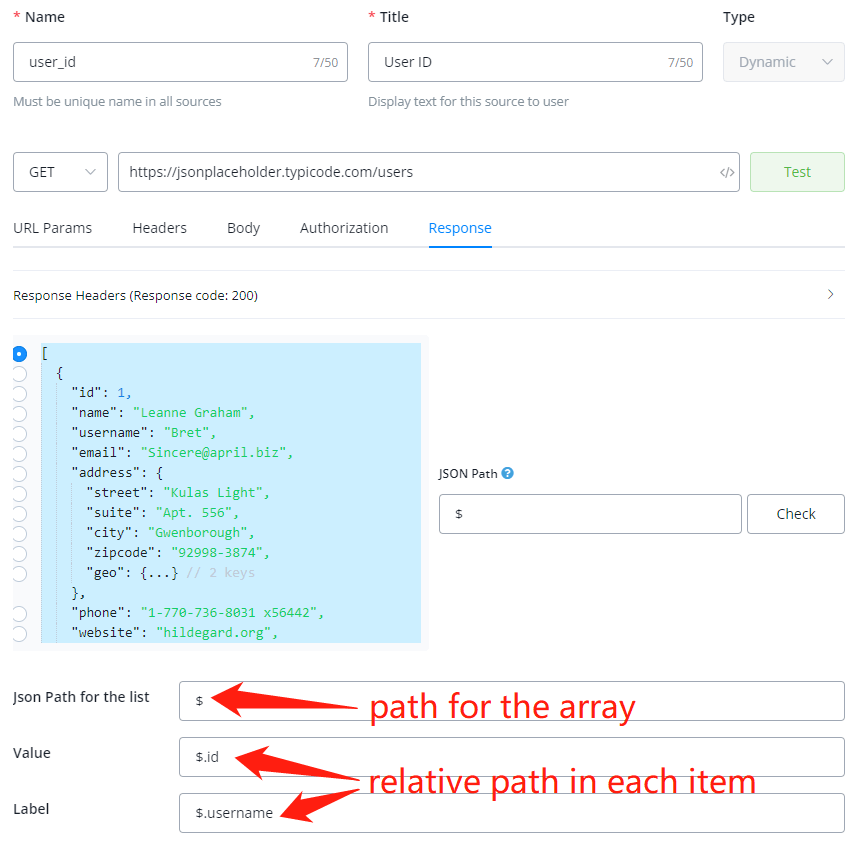
Configure the external request to get the option list.
Specify the path for the whole list first, and the relative paths for getting the value and label in each item of the list.
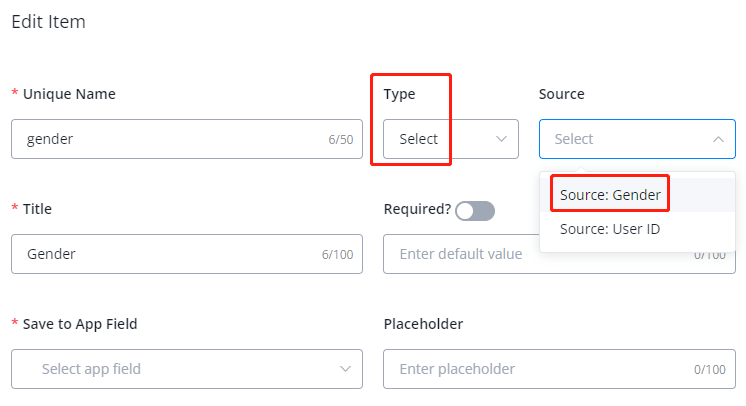
# Use Source
Sources can be used wherever you edit an input item:

Choose Select in the input type and pick a source in the drop-down list.
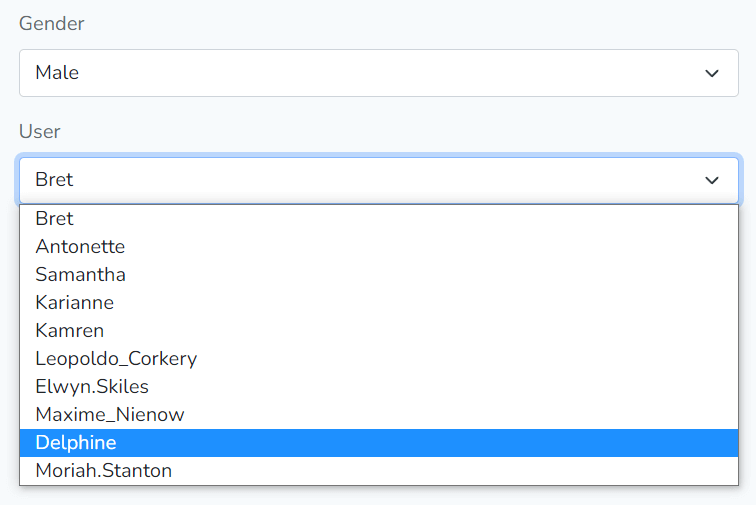
This is the user interface for a static source and dynamic source in a web form: